Wer designt, hat die Qual der Wahl: Die Vielfalt von Design Tools ist riesig. Wer den Weg zum Lieblingstool abkürzen möchte, sollte weiterlesen. Wir haben uns durchgetestet und verraten hier unsere Favoriten.
Design ist Kreativität. Und Kreativität wird durch die Weitergabe von Wissen beflügelt. Hier sind 10 unserer liebsten gratis Webdesign-Tools. Egal, ob du gerade erst anfängst oder schon ein alter Hase im Gestalten bist, wir hoffen, dass diese Ressourcen dich inspirieren und dir helfen, dein Handwerk zu verfeinern.
Webdesign Tools:
Werfen wir einen Blick auf die besten Web-Design-Tools, die dir beim Erstellen klarer und einfacher Wireframes und Mockups helfen.
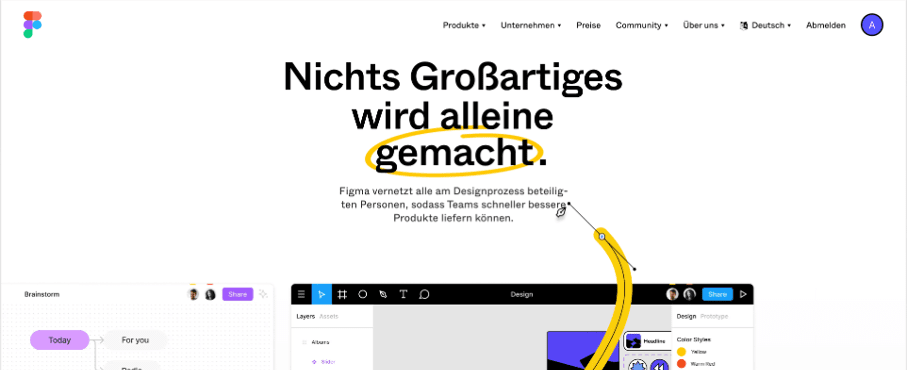
1. Figma
Vom Wire Framing über Prototyping bis hin zum Developer Hand-Off – Figma hat Designprozess perfektioniert. Mit den unendlichen Ressourcen an Plug-ins und Widgets werden dir nervige Aufgaben abgenommen und du hast mehr Zeit, dein Design zu perfektionieren.

Webdesign Inspiration:
Diese kostenlosen Design-Ressourcen sind Goldstücke für Designer, die nach Inspirationen suchen, ihrer Kreativität erweitern oder sich über die neuesten Trends auf dem Laufenden halten wollen.
Awwwards
Du willst nicht irgendwelche, sondern nur preisgekrönte Websites als Inspiration haben? Dann kannst du dich hier inspirieren lassen.
www.awwwards.com
Dribbble
Dribbble ist eine weltweit beliebte Ressource für Web-Design. Die Plattform an sich ist kostenlos, zudem werden auch kostenpflichtige Design Workshops angeboten.
www.dribbble.com
Behance
Behance ist das führende Online-Tool zur Gestaltung von Webseiten. Es hilft Designern, ihre Arbeiten an einem zentralen Ort zu aktualisieren und zu verbreiten. Es hilft Unternehmen und Agenturen, Kreativität zu entdecken und weltweit die richtigen Talente zu finden.
www.behance.net
Land-Book
Bei Land-book findest du eine große Auswahl an verschiedenen Websites. Egal, an welchem Projekt du gerade arbeitest, es gibt immer etwas, das dich inspirieren und ermutigen kann, noch besser zu werden.
www.land-book.com
Other awesome stuff:
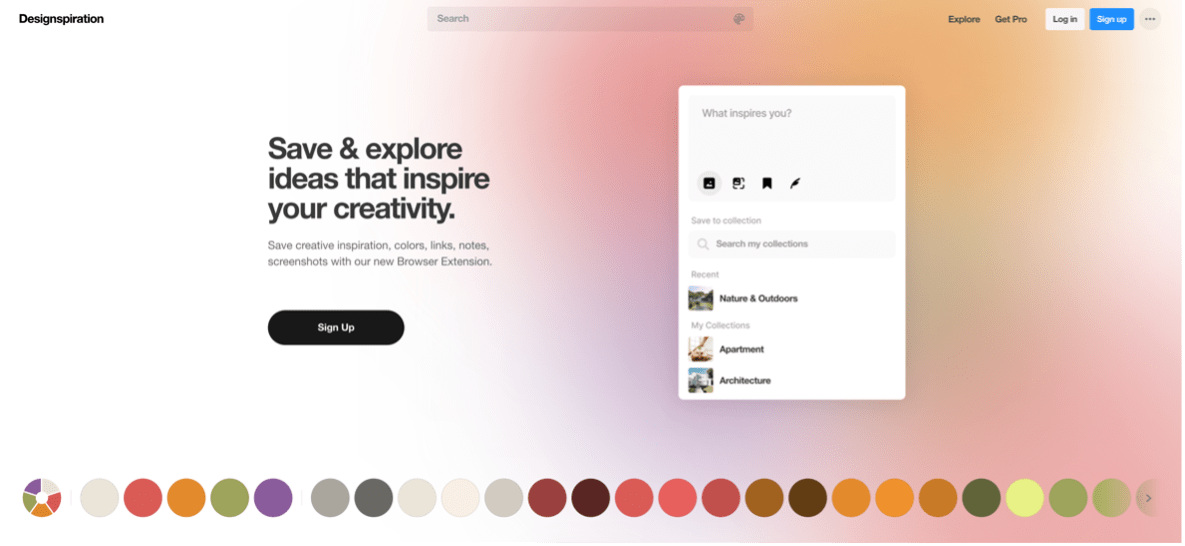
Designspiration
Hier ist der Name Programm. Ob Photographie, Typographie, Grafik Design oder vieles mehr – es ist Inspiration für jeden dabei.

Typespiration
Inspirierende Schriftkombinationen und Farbpaletten. Hier kriegst du gleich beides.

FontPair
Dieses Tool ist nicht nur für Font Pair super, sondern auch gleich ein Figma Plug-In. Win-win. Yeah!

Coolors
Ob gesamte Farbpalette, neue Kombinationen oder Namensideen für Farben: Willkommen in der Welt der Farben!

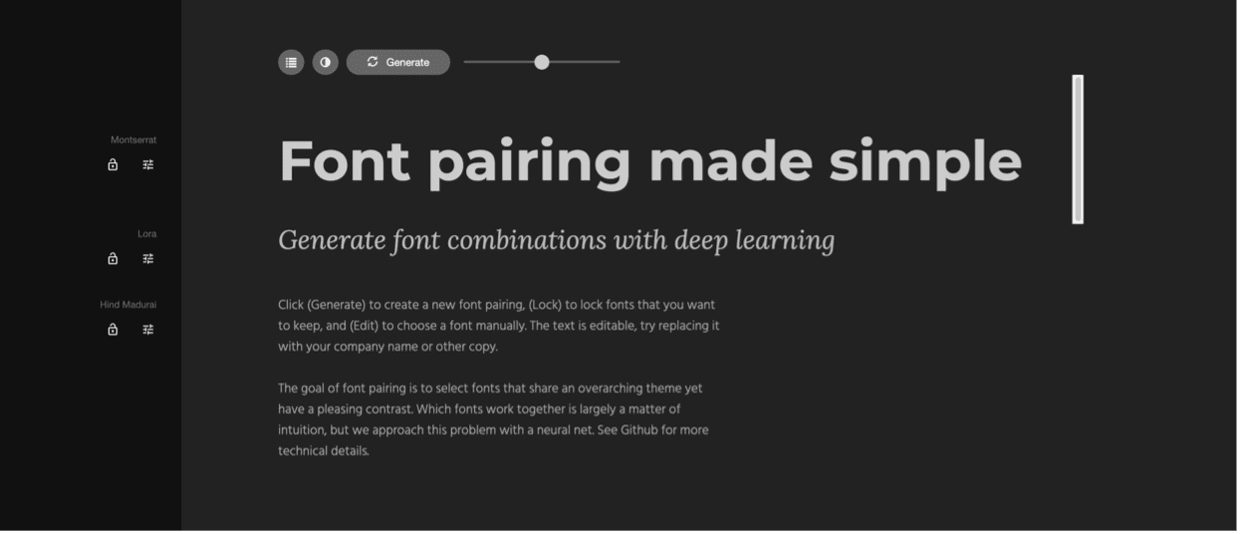
Fontjoy
Wenn du nicht weißt, welche Schriftarten du kombinieren sollst oder einfach nach ein bisschen Font-Inspiration suchst, ist Fontjoy die richtige Adresse.